# Theme Development
If you have knowledge in web development and want to make deeper changes in the theme or if you want to create a theme based on Firma you can follow this guide to learn how to setup a development environment easily.
# Development Mode
The following steps will guide you so that you can have a development environment on your machine without having to install Ghost locally:
Install Docker (opens new window) and docker-compose (opens new window)
Install Nodejs (opens new window) and npm (opens new window)
Make a backup of the theme folder, just in case
Open a terminal and change to the
firma/srcdirectoryRun
npm installRun
npm run get-databaseto get the Ghost database dumpFrom Ghost 4 onwards you need to pass your Stripe Webhook Secret as an environment variable which you can get from the Webhooks page (opens new window) in your dashboard
Open the file
src/docker-compose.ymlwith a text/code editor and search for the following piece of code:
WEBHOOK_SECRET:
- Copy the Signing Secret from your Stripe Webhook and paste it in that line of code, it should look something like this:
WEBHOOK_SECRET: whsec_xxxxxxxxxxxxxxxxxxxxxxx
- Save your changes
For more information on how to set up your Stripe account please go to this link (opens new window).
Start Docker
Run
npm run docker-watch
IMPORTANT: You probably will need to wait a little bit, even if a browser’s tab is opened, please keep waiting since the whole image and database will be created from scratch, probably it would take a few minutes, this will happen only the first time, the next time it should be faster.
If everything goes well you should see this page in your browser:

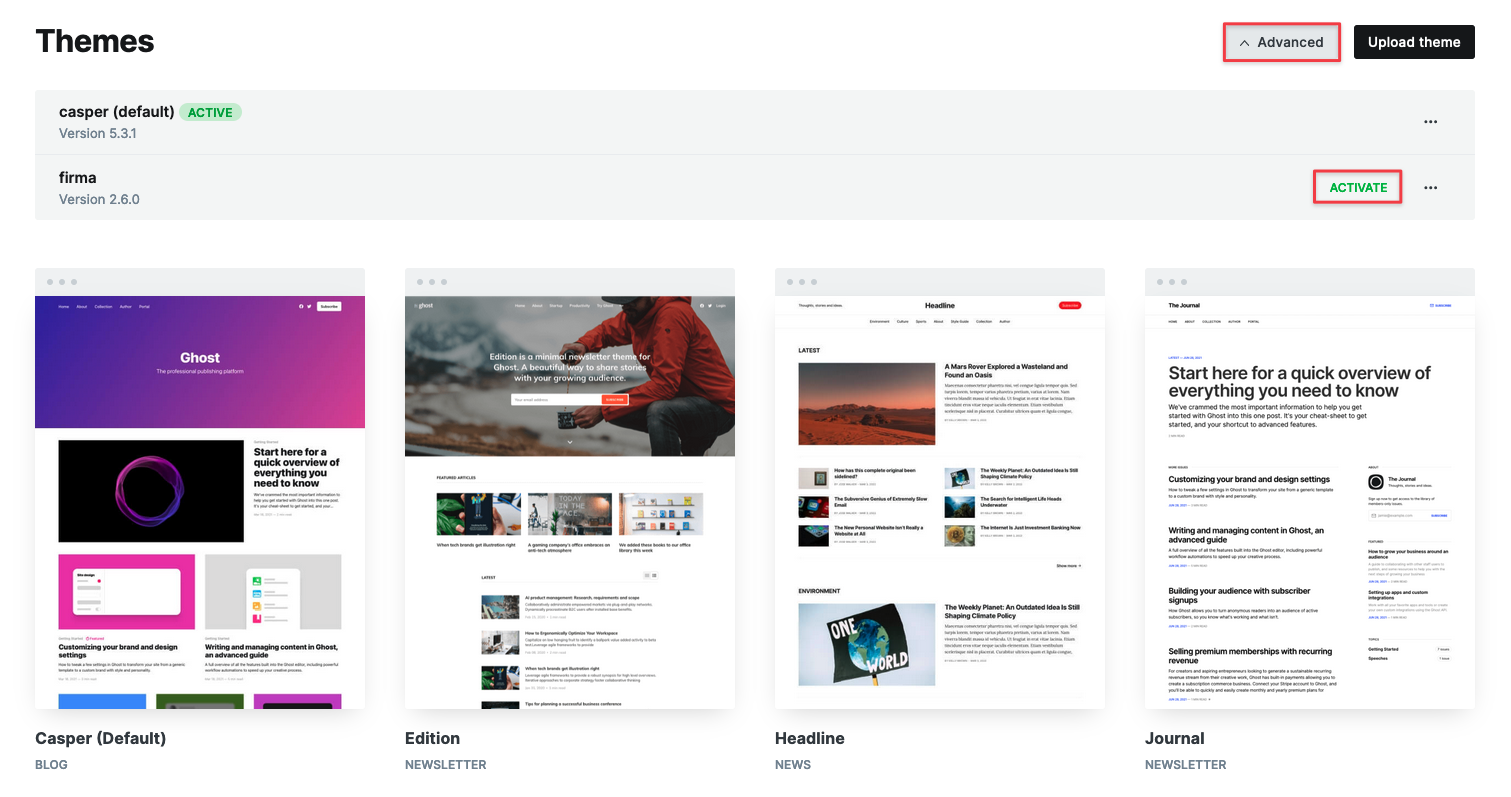
After you enter your own credentials you still need to activate the theme in the Ghost Admin: Settings —> Design —> Themes —> Advanced

You only need to do this once, the next time you run the command everything should be ready automatically.
Now you should have an instant development setup and when you make changes you will see them right into the browser (hot-reloading).
You can see your blog in the following URL: http://localhost:3000
To access the Ghost Admin just enter this URL in your browser: http://localhost:3000/ghost
WARNING
Please ignore the following error if it appears after running npm install:
fatal: not a git repository (or any of the parent directories): .git
husky > Failed to install
WARNING
If after a few seconds the page does not load, please wait a little longer or refresh the page several times, it will load 😉
# Credentials
As of version 2.6.0 of the theme you must provide your own credentials when accessing Ghost Admin for the first time, otherwise, if you are using an earlier version, you must enter the following credentials to gain access:
Email address: firma@example.com
Password: 0123456789
# Production Mode
When you are done making all your changes you can run npm run production ( within the src directory) to build your theme in production mode.
npm run production will concatenate, minify, optimize and compress all your files and finally will generate the file firma.zip in the root of the theme folder.
Now you can upload this file in the Ghost Admin and you're ready to go!